« デュポンIII(ボン・ヴー) | メイン | 沖縄料理居酒屋あんぐあぁー@板橋 »
2005年01月10日
箇条書きをインライン表示で
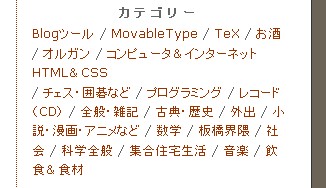
サイドバーのレイアウトを少しだけいじった。カテゴリー別と月別のアーカイブ表示が縦にだらだらと表示されるのがなんとなく嫌だったので,インライン表示(横にずらずらと表示される)にしてみた。といっても,HTMLコードを直にいじることはしたくない。HTML自体はごく普通のリスト(箇条書き)のままがよい。CSS Level2には,before属性,first-child属性など便利なものがそろっているので(これは以前,谷賢一さんから教わった),それを利用して次のようにしてみた。
.sidebar #categories li {display: inline;}
.sidebar #categories li:before { content: "/ ";}
.sidebar #categories li:first-child:before { content:""; }

なんとか意図している通りに表示できたようだ(うちはFirefoxなので)。と思っていたら,なんとIE(Internet Explorer)ではダメだ・・・。なんでさ?そうかIEがCSS2に対応してないって,こういうことだったのか。IEユーザ多いからなあ・・・。
投稿者 sukarabe : 2005年01月10日 13:43
トラックバック
このエントリーのトラックバックURL:
http://njet.oops.jp/cgi/mt/mt-tb-alt.cgi/553
コメント
コメントしてください
comment spam対策のため,名前とメールの入力が必須になっていますが,メールアドレスは公開されません。Web SiteのURLは任意です。Type Key IDをお持ちの方はType Keyをサイン・インしてくださってもいいです。